在LNMP或Nginx上配置NameCheap免费SSL证书
简单来说HTTP协议传输是不安全的,可能会存在被劫持(如运营商或其他劫持者劫持来插入广告),HTTPS是一直相对来说要安全一些的,使用SSL证书来加密传输数据。目前有很多SSL证书的获取途径,如namecheap购买域名赠送(Comodo PositiveSSL)、Let's Encrypt、其他免费SSL证书和自购等渠道。
SSL需要有一个独立IP,也就是一个独立IP只能对应一个SSL。SNI技术的出现,一个IP只能对应一个SSL的时代早就已经过去,目前除了XP及较老的安卓版本外都已经支持SNI,实现多域名虚拟主机的SSL/TLS认证。(什么是SSL?)
一、准备工作
1、需要Nignx已经编译ssl 模块(lnmp一键安装包已经编译安装上),如果没有需要重新编译,方法可以参考Nginx无缝升级。
2、再NameCheap已注册/转移域名或购买主机产品,且购买是在购物车上添加了免费SSL(PositiveSSL)。如果有其他自购的证书步骤是基本差不多的。
二、使用OpenSSL生成证书 (注:一下蓝色加粗字为执行时输入的命令!)
1、生成RSA密钥和CSR证书,下面以vpser.net域名为例:
vpser:~# cd /usr/local/nginx/conf/
vpser:/usr/local/nginx/conf# openssl req -new -sha256 -newkey rsa:2048 -nodes -keyout www.vpser.net.key -out www.vpser.net.csr
Generating RSA private key, 2048 bit long modulus
.....+++
.+++
e is 65537 (0x10001)
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter '.', the field will be left blank.
-----
Country Name (2 letter code) [AU]:CN //输入国家简写
State or Province Name (full name) [Some-State]:ShanDong //省市
Locality Name (eg, city) []:JiNan //城市
Organization Name (eg, company) [Internet Widgits Pty Ltd]:VPSer //组织名称或公司名称
Organizational Unit Name (eg, section) []: //可以不用填
Common Name (eg, YOUR name) []:www.vpser.net //输入要配置ssl的域名,如www.vpser.net,注意vpser.net.com 和www.vpser.net 属于不同的域名,目前一般写带www的,不www的会自动给加上。
Email Address []:admin@vpser.net //输入邮箱
Please enter the following 'extra' attributes
to be sent with your certificate request
A challenge password []: //可以不用填
An optional company name []: //可以不用填
按上面的注释输入相关信息后,会在目录下面生成vpser.net.csr这个文件,执行cat www.vpser.net.csr
将下面以-----BEGIN CERTIFICATE REQUEST-----开头到-----END CERTIFICATE REQUEST-----结尾的全部内容复制下来。我们需要使用这个www.vpser.net.csr文件里面的内容去NameCheap生成SSL证书。
li88-99:/usr/local/nginx/conf# cat www.vpser.net.csr
-----BEGIN CERTIFICATE REQUEST-----
MIIBzTCCATYCAQAwgYwxCzAJBgNVBAYTAkNOMREwDwYDVQQIEwhTaGFuRG9uZzEO
MAwGA1UEBxMFSmlOYW4xEjAQBeNVBAoTCUp1bkdlSG9zdDEOMAwGA1UECxMFanVu
Z2UxEjAQBgNVBAMTCVNoaUp1baBMaTEiMCAGCSqGSIbcDQEJARYTYWRtaW5AanVu
Z2Vob3N0LmNvbTCBnzANBgkqhkiG9w0BAQEFAAOBjQAwgYkCgYEA0R9hda1NJdoO
2tbvHevVY3fdpdn8ESpSewHC9yc9zVoc0tz9Ww5EfpDV9L222xv/Z8DlDf2pUfIG
X7F15qIQJZ/VCUDNxS5Y7bjNTzduMq8yQnqkB6h/dpnlFTJlDQrAl6vaoOhBcB5L
hMLAQBf1V8800MIn3nfxb9E6aoydSk8CAwEAAaAAMA0GCSqGSIb3DQEBBQUAA4GB
AJxQOaFHra/ILos8+HO8Wn/2bhfWAUR4ovyRGKMB/n0BQlHPfNhKbILRv9KI5EUL
dc6HCf3AALetjNiPHrfpJOCj4Ljqchu3WeodthuwRd9hzhZHCf43UiopofbfRzMp
lmAJFuUwN93IgFSrslCh66JaQceNa5x/TQIsmviuKZGC
-----END CERTIFICATE REQUEST-----
三、NameCheap生成数字证书
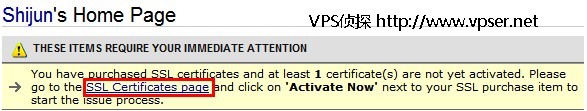
1、登录NameCheap.com后,会在后台首页提示你有一个未激活的SSL认证产品,如下图:
点击上面的“SSL Certificates Page”链接。
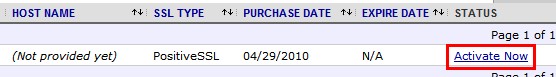
2、激活SSL证书
点击“Activate Now”即可激活SSL产品。
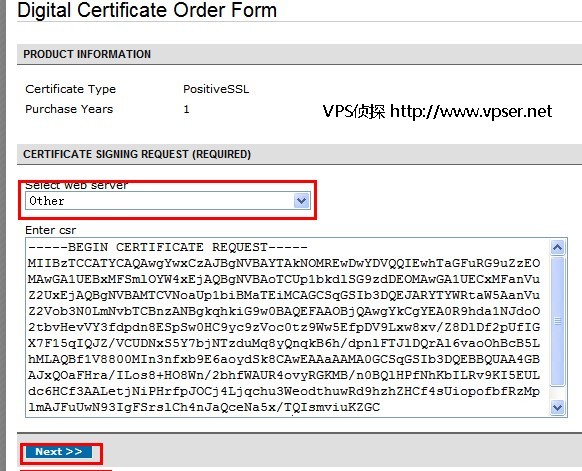
3、向CA(数字证书颁发机构)提交OpenSSL生成的证书。
Web服务器软件没有Nginx,只有选择other,下面的csr,填写www.vpser.net.csr的内容,即前面要求复制下来的以-----BEGIN CERTIFICATE REQUEST-----开头到-----END CERTIFICATE REQUEST-----结尾的内容,是全部包括----的开头,且不要改动文件内容。
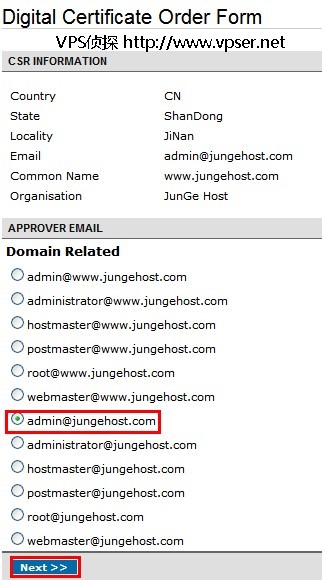
4、选择域名管理员邮箱,邮箱必须是能够接收到邮件。同时确认一下生成证书时填写的信息是否正确。
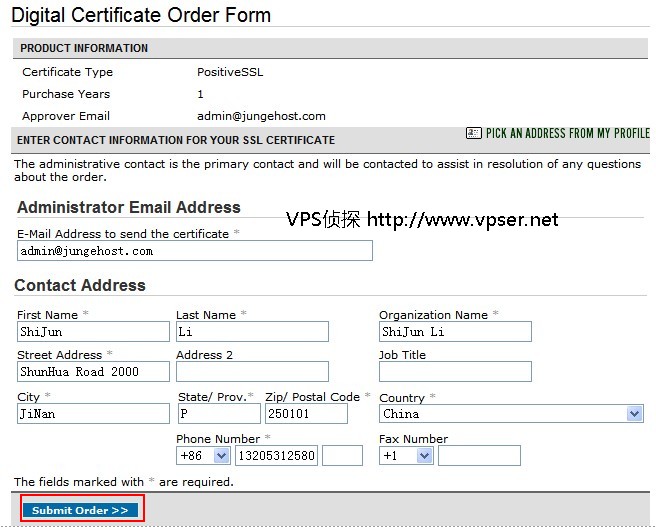
5、提交订单
检查一下上面的信息是否正确,然后点击“Submit Order”。
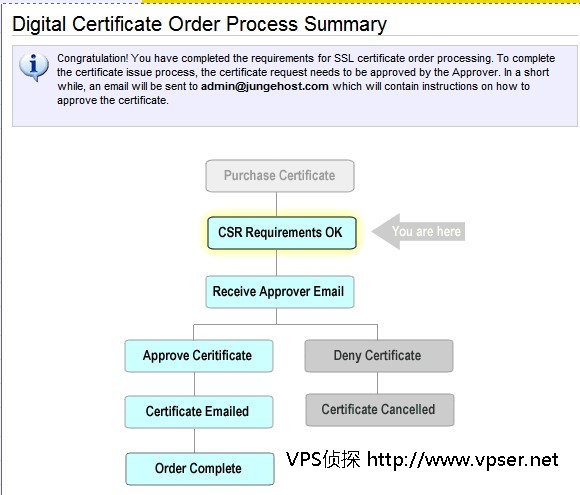
6、邮箱验证
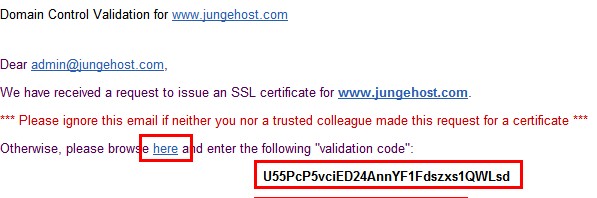
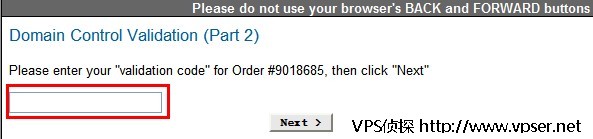
过几分钟或10几分钟邮箱里就会受到一封Comodo寄来的验证邮件,如下图:
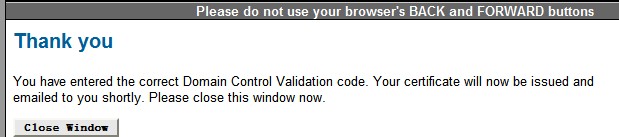
点开上面的链接,然后输入上面的优惠码。
验证完成!
7、验证完成后几分钟就会受到Comodo寄来的数字证书。
四、Nginx虚拟主机设置SSL
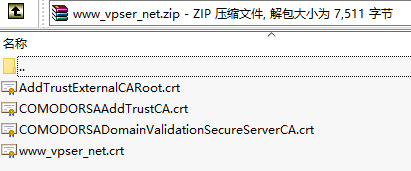
1、下载邮件附件里的www_vpser_net.zip,上传到/usr/local/nginx/conf 下面。
2017年2月update:压缩包内文件有些变化,变化后只有两个文件:www_vpser_net.crt和www_vpser_net.ca-bundle。
合并方法:cat www_vpser_net.crt www_vpser_net.ca-bundle > www.vpser.net.crt
因为这是COMODO的证书,还需要一些合并操作,方法如下:
cat www_vpser_net.crt COMODORSADomainValidationSecureServerCA.crt COMODORSAAddTrustCA.crt > www.vpser.net.crt
COMODO的证书不要将AddTrustExternalCARoot.crt合并到www.vpser.net.crt的证书里,要不然ssllabs测试时会提示:Chain issues - Contains anchor
2、Nginx虚拟主机添加SSL
具体完整配置文件如下:
server
{
listen 443 ssl; //如果需要spdy也可以加上,lnmp1.2及其后版本都默认支持spdy,lnmp1.3 nginx 1.9.5以上版本默认支持http2
server_name www.vpser.net vpser.net; //这里是你的域名
index index.html index.htm index.php default.html default.htm default.php;
root /home/wwwroot/www.vpser.net; //网站目录
ssl_certificate /usr/local/nginx/conf/www.vpser.net.crt; //前面邮件收到zip文件合并操作后的文件
ssl_certificate_key /usr/local/nginx/conf/www.vpser.net.key; //前面生成的密钥
ssl_ciphers "EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5";
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
include wordpress.conf; //这个是伪静态根据自己的需求改成其他或删除
#error_page 404 /404.html;
location ~ [^/]\.php(/|$)
{
# comment try_files $uri =404; to enable pathinfo
try_files $uri =404;
fastcgi_pass unix:/tmp/php-cgi.sock;
fastcgi_index index.php;
include fastcgi.conf; //lnmp 1.0及之前版本替换为include fcgi.conf;
#include pathinfo.conf;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*\.(js|css)?$
{
expires 12h;
}
access_log off;
}
将以上内容按照自己的配置修改,LNMP一键安装包用户添加到/usr/local/nginx/conf/vhost/域名.conf 文件最后面,其他用户按实际情况而定,一般加在nginx.conf 里任意一个server {}的后面即可。
然后执行/usr/local/nginx/sbin/nginx -t 检查配置是否有错误,执行/usr/local/nginx/sbin/nginx -s reload 重新载入配置文件使其生效。
li88-99:/usr/local/nginx/conf# /usr/local/nginx/sbin/nginx -t
the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
configuration file /usr/local/nginx/conf/nginx.conf test is successful
li88-99:/usr/local/nginx/conf#/usr/local/nginx/sbin/nginx -s reload
另外如果有iptables之类的防火墙需要将443端口加入运行的规则里。
如果想让http的访问都调到https上,不再允许http访问的话可以将原来80的虚拟主机配置替换为如下配置:
server {
listen 80;
server_name www.vpser.net;
return 301 https://www.vpser.net$request_uri;
}
五、测试
在Chrome、Firefox、IE7下面访问 https://www.vpser.net 测试均没有问题,欢迎各位测试反馈结果。如果是完整只https访问的话一般还需要修改网站后台的设置,一下模板上写死的地址等。
PS:需要SSL且不想花费太多的话,可以选择NameCheap注册或转入域名获得免费SSL,VPS侦探也会在网站上不定期更新一些NameCheap的域名优惠码。
>>转载请注明出处:VPS侦探 本文链接地址:https://www.vpser.net/manage/namecheap-free-ssl-nginx.html






















@Nedo, 301是有缓存的,清一下缓存就行了
军哥你好
我在网站.conf里用你的80端口跳转代码,但第一次保存时没有改网址,一访问我的域名就重定向到vps侦探了,后来怎么改也不起作用。lnmp重启过多次。
这是后来百度之后改过的
erver
{
listen 80;
#listen [::]:80;
server_name ssrtube.top;
rewrite ^/(.*) https://www.ssrtube.top/$1 permanent;
access_log off;
}
server
{
listen 443 ssl http2;
#listen [::]:443 ssl http2;
server_name http://www.ssrtube.top;
index index.html index.htm index.php default.html default.htm default.php;
......
求解
@小鹏, 看你配置里没有ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
listen 80;
listen 443 ssl;
server_name api.annicoco.com;
index index.html index.htm index.php default.html default.htm default.php;
root /home/wwwroot/api.annicoco.com;
#ssl on;
ssl_certificate /usr/local/nginx/conf/api_annicoco_com.crt;
ssl_certificate_key /usr/local/nginx/conf/annicoco.pem;
# include other.conf;
#error_page 404 /404.html;
location ~ [^/]\.php(/|$)
{
# comment try_files $uri =404; to enable pathinfo
try_files $uri =404;
fastcgi_pass unix:/tmp/php-cgi.sock;
fastcgi_index index.php;
fastcgi_param HTTPS on;
#include pathinfo.conf;
}
listen 443;
ssl on;
这样的组合也试过,也不行
@小鹏, 发一下你的配置
https://api.annicoco.com/555.htm
按照博主的文章,安装了两次了,都报这个错误,大概是怎么回事呀
Secure Connection Failed
The connection to api.annicoco.com was interrupted while the page was loading.
The page you are trying to view cannot be shown because the authenticity of the received data could not be verified.
Please contact the website owners to inform them of this problem.
@Bon, lnmp1.1开始已经去除fcgi.conf,使用nginx自带的fastcgi.conf,修改一下就行了。
軍哥你好
我使用後,出現
nginx: [emerg] open() "/usr/local/nginx/conf/fcgi.conf" failed (2: No such file or directory) in /usr/local/nginx/conf/vhost/bonbg.com.conf:48
nginx: configuration file /usr/local/nginx/conf/nginx.conf test failed
求教,謝謝!!
@hoyam, 你服务器上没开443端口吧
您访问的网页出错了!
(连接错误)
可能原因:网络连接异常、网站服务器失去响应
建议操作:刷新重试
https://www.renhao.pw
@hoyam, 访问有什么提示信息
配置没问题,也显示启动成功了,但是HTTPS访问不了网站
@Mr.Cong, openssl rsa -in jungehost.pem -out jungehost.pem.unsecure 然后修改nginx配置文件里的ssl_certificate_key 换成新的jungehost.pem.unsecure
# /etc/init.d/nginx restart
Restarting nginx daemon: nginxEnter PEM pass phrase:
重启的时候需要输入key的密码的啊?军哥,怎么去掉这个?
@dahai0401, 按提示你添加的地方不对
Restarting nginx daemon: nginxnginx: [emerg] "server" directive is not allowed here in /usr/local/nginx/conf/nginx.conf:88
nginx already running.
附上 nginx.conf 添加的那一段
server
{
listen 443;
server_name psvps.net http://www.psvps.net;
index index.html index.htm index.php;
root /home/wwwroot/www.psvps.net/;
ssl on;
ssl_certificate psvps.crt;
ssl_certificate_key psvps.pem;
location ~ .*\.(php|php5)?$
{
fastcgi_pass unix:/tmp/php-cgi.sock;
fastcgi_index index.php;
fastcgi_param HTTPS on;
include fcgi.conf;
}
access_log off;
}